自分の好みのテンプレートを決めたら、まずどんなサイトにするか、ぼんやりでいいので全体像を考えてみましょう。自分が作りたいサイトのテーマなどをあらかじめ決めておいたほうが、いざテンプレートを使ってサイトを作るときに、スムーズにすすめることができます。ここは面倒でもぜひ時間をかけてじっくり考えて欲しいと思います(^^
ジャンルを決めてからサイト製作に取り掛かろう!

テンプレートを使ってサイトを構築する場合、まずやってもらいたいのが、自分がどんなテーマのサイトを作るか考えてください。サイトのテーマが決まっていないと、いざテンプレートをダウンロードしても、スムーズにその後のステップが進みません。
おすすめとしては、やはり最初は自分のできるだけ得意な分野がいいと思います。自分の好きな趣味などもいいでしょう。
長く続けることができるのは、自分が得意&好きなことじゃないとなかなか続けられませんからね。
どんなテーマでなら自分が長く続けることができるか、また人気のサイトになるか、頭を絞ってよく考えてくださいね!基本的に人々に役立つサイト作りを心がけていれば、自然とアクセスも上がってくると思います☆
自分が気に入ったデザインのテンプレートを決めたら、早速ダウンロードしてみましょう!大体のダウンロードファイルには「.zip」や「.lzh」という圧縮されたファイルになっています。まずはその圧縮されたファイルを解凍するところから始めてみましょう。
ジャンルを決めたら早速HPテンプレートをダウンロードしよう!

さあ、サイトのテーマが決まったら早速テンプレートをダウンロードしましょう。自分のお気に入りのHPテンプレートを探してダウンロードしてください!
ここで注意してもらいたいのが、テンプレートは配布サイトによって入手方法が違います。
大体はzipファイルやLZHファイルという圧縮された形式で配布されていますが、直接サイトにアップしているサイトもありますので、ダウンロード先のサイトをよく読んでからGETしてくださいね。
では初心者の方の為にダウンロードの仕方をご紹介いたします。
まず気に入ったテンプレートが見つかりましたら、まず配布サイトの利用規約をよく読みます。
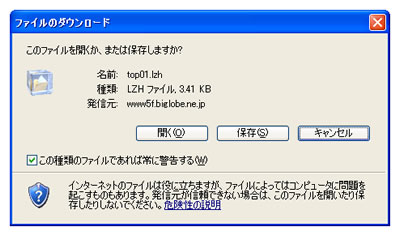
次にテンプレートのところに「DOWNLOAD」または「保存」どとと書いてあるところをクリックします。そうすると、次のような画面になると思います。

ここで保存をクリックします。
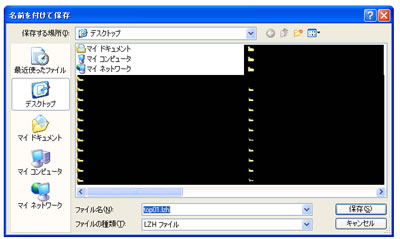
そうしたら、次に保存先を決める画面が出てくると思います。

ここはわかりやすいように「デスクトップ」に保存してください。
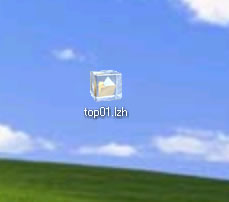
そうするとデスクトップにこのようなアイコンが出てくると思います。

このアイコンは使用している解凍ソフトによって異なります。
ちなみにオススメの解凍ソフトはこちらからGETできます。
↓↓↓↓
Lhaplus(ラプラス 無料)
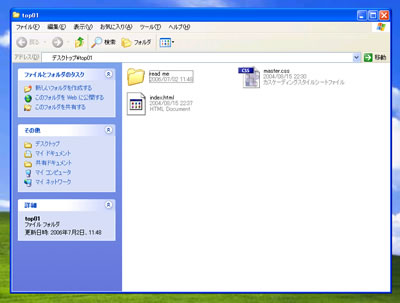
そうしたら、ダウンロードしたアイコンをダブルクリックして解凍します。

テンプレートファイルが出てきます。
HTMLやCSSを使ってテンプレートをカスタマイズしよう

テンプレートをダウンロードしたら、次にファイルをカスタマイズする必要があります。ブログテンプレートなどはそのまま使うこともできますが、HTMLファイルのテンプレートはカスタマイズが必須です。ここで自分らしいオリジナリティが出せるかでサイトのデザインが決まるといっても過言ではありません。
ダウンロードしたHTMLファイルやCSSファイルをカスタマイズしよう!
テンプレートはもちろん、ダウンロードしただけでは使えません(ブログはある程度使えますが)。自分の好きなように記事を入れたり、画像を入れたりしてカスタマイズします。
その際にあると便利なのがやはりDreamweaverやホームページビルダーに代表されるオーサリングソフト(HP作成ソフト)です。

しかし、やはり自分の思い通りにカスタマイズしたいのならHTMLとCSS(スタイルシート)の知識は欠かせません。
基本的なHTMLはこちらのサイトでもご紹介していますので、是非参考にしながら徐々に覚えていくといいと思います。
スタイルシートは少し難しいので、HTMLを覚えたら本などを見て少しずつ覚えていくといいでしょう。

画像に関してはこちらのサイトでも紹介していますが、素材サイトなどでダウンロードしてきたものを利用すれば無料で作れます。
もちろん、自分で撮ってきてもOKです。
ホームページは画像があると無いとではサイトの雰囲気が全然違ってきますので、できるだけ画像を使いながら、人に優しいサイト作りを心がけてください。
手を入れた分だけ、サイトの出来が違ってきますので、少しずつでもいいので、頑張って自分の理想に近づけていきましょう!
レンタルサーバーを借りてHPを公開しよう(レンタルサーバー、ドメインの選び方)

ホームページはプロバイダなどで提供されている無料スペースでも公開することはできますが、やはり自分だけのサイトをじっくり育てて生きたいなら、レンタルサーバーとドメインは欠かせません。レンタルサーバーならcgiやphpなどが使えるので、より自由にサイトを表現することができます。
また基本的にMovableTypeはデータベースが必要となるので、レンタルサーバーしか使うことができません。
ホームページを公開するためのサーバーを借りよう!
ホームページはただ作っただけでは誰も知りません。多くの人に見てもらうにはホームページを公開する必要があります。
そこで無料、または有料のサーバーを借りてホームページを全世界に公開しましょう!

一般的にレンタルサーバーといわれるホームページスペースは、無料と有料のものがあります。
一応プロバイダの無料HPスペースなどもありますが、これは後々ホームページを移転するときにかなり不利なのであまりオススメできません。
やはり本格的にホームページを運営したいなら断然有料のレンタルサーバーをオススメします。
もちろん、無料でも全然構わないんですが、無料だと広告やいろいろな規制が入ってしまうのでかなりウザイです(^^;
それでも別に気にならないって人はXREAなどの無料サーバーを借りてください。
有料の場合色々なサーバーがありますが、当然、値段やサービスによって違ってきますので、いろいろと調べてから借りてくださいね。
あと注意事項としてWordPressやMovable Typeでサイト構築する場合は、MySQLというデーターベースが使えるサーバーでないとインストールできません。
まあ最近は、大手のサーバーで最安値以外ならほぼほぼのMySQLが利用可能ですのでそれほど心配することはないと思いますが。。
また無料ブログならサーバーは必要ないので、そういうのが面倒な人にはオススメです(ただ、ホームページのように自由にデザインはできません)。
サーバーと合わせてドメインも取得しよう!
また、レンタルサーバーを借りると同時に必要になってくるのがドメインです。ドメインとは簡単にいうと、インターネット上の住所に当たるといえばわかりやすいでしょうか。
一人一人違うドメインを運営しているので、同じドメインというのは基本的にはありません。
例えばヤフーのURLは http://www.yahoo.co.jp/ですよね。
この yahoo.co.jp の部分がドメインという事になります。
このドメイン、多くは、終わりが.comや.netなどで占められていると思います。これはなぜかと申しますと、単に名が知れていて、価格が安いからです(ちなみにドメインを取るならこちらがオススメです)。
例えば、ヤフーのドメインの最後は.jpで終わっていますが、この.jpは.comの3倍くらい高いのです。ですのでわたしは、.jpは数えるくらいしか持っていません(^^;
まあそれはさておき、皆さんもいずれドメインを取ることになると思います。
FTPソフトでサーバーにアップロードしよう

サイトが完成し、レンタルサーバーも借りたら、次はFTPソフトでファイルをアップロードします。ファイルをアップロードすることによって、はじめて世界中の人々に自分の作ったホームページが公開される事になります!
FFFTPを使ってサーバーにHPをアップロードしよう!
テンプレートを使ってHPもできた、レンタルサーバーも借りた、そうしたら次にFTPソフトを使ってホームページをアップロードしましょう。
アップロードすることによって初めて、世界中の人があなたのHPを見ることができます。
ホームページをアップロードするためにはFFFTPなどに代表されるFTPクライアントソフトが必要になります。
ちなみにホームページビルダーやDreamweaverなどのHP作成ソフトでもホームページをアップロードできます。
代表的なFTPソフト、FFFTPの使い方はコチラを参考にしてください。
またFFFTPは、Windowsしか使うことができません。
Mac用のFTPソフトは、ハッキリいって今まで無料ではあまり良いソフトがありませんでしたが、最近は、Windowsでも利用者の多いFileZilla(ファイルジラと呼びます)が、評判も高くおすすめです。
特にWindowsでFFFTPに慣れていらっしゃる方は画面や操作法が似ているのですんなり使えると思います。
これらFTPソフトでHPをアップロードしたら試しに自分のHPのアドレスを入力して確認してみてください。ブラウザに自分のHPが出てくると結構感動しますよ!
いろいろなブラウザでサイトを確認しよう

ホームページを公開したらそれで終わり、ではありません。キチンと表示されているか、いろいろなブラウザで確認する必要があります。そして確認できたら、ようやく自分のサイトをより多くの人に見てもらうために、アクセスアップを施していくのです。
キチンと表示されるか、ブラウザで確認しよう!
実際に自分のホームページをブラウザで確認することができたら、次にいろいろなブラウザで確認してみましょう。
初心者の為に軽く説明しておきますが、ブラウザとはInternet Explorer(以下略)に代表されるHPを見るためのソフトです。多くの方がWindowsでIEを使っていると思いますが、IE以外にも様々なブラウザが存在するのです。
代表的なものとしてFireFox、Google Chromeなどがあります。
ちなみにどちらもWindows、Macで利用可能です。

ホームページはブラウザによって多少見方が変わるので、一応IE以外に、これら2つのブラウザでもちゃんと見えるか確認した方が良いでしょう。
ブラウザによっては多少ズレが起きる可能性もありますので、その場合はスタイルシートなどで編集してください。
大体のテンプレート配布サイトは事前にこれらのブラウザで確認済との記載がしてあると思いますので、それほど神経質になる必要もないかと思います。
また、ChromeやFireFoxにはHP作成に便利なプラグインがたくさんありますので、ぜひ使っていただきたいブラウザですね。ちなみにプラグインとは拡張機能のことです。
Webデザイナーなどは好んでFireFoxを使われているみたいです。
IEよりカスタマイズが効くので自分好みのブラウザにすることができるのも大きな特徴です!
また、MacはIEが既に開発が止まっていますので、先ほど挙げたFireFox、ChromeとMac標準であるSafariで確認するといいでしょう。
いずれにせよ、FireFox、ChromeはWin、Mac共にインストールしておいて損はありません。
さらに近年は、スマートフォンからのアクセスもかなり多くなってきました。
最後の確認として、スマホから自分のホームページにアクセスしてサイトを確認すると良いでしょう。
iPhoneなら標準のSafari、AndroidならChromeか、インストールされているブラウザでOKです。
ちなみに、スマホでいちいちURLを入力するのは面倒なので、ブラウザの拡張機能(アドオン)を利用するのがおすすめです。
【QR Code Generator ブラウザ名】で検索すれば、どのブラウザでもアドオンを追加できますので、簡単にスマホから自分のサイトを確認することができますよ!
いよいよ完成!検索エンジンに登録しよう!
これで晴れてあなたのホームページが世界中で見れるようなりました!しかし、これだけではハッキリいって知り合いぐらいしかあなたのHPを見てくれません。
そこで少しでも多くの人に見てもらうために、検索エンジンにインデックス登録される必要があります。
検索エンジンといえばYahoo!やGoogleなどありますが、どちらもインデックスされるには、基本、作って放置しておけば、いつかロボットがあなたのサイトを見つけてくれます。
ロボットがあなたのサイトを見つけてくれれば、勝手にインデックス登録してくれるので、検索結果として反映されるわけです。
しかし!インデックス登録されただけで検索結果の上位に来るなんてことは『まずありません』。
後はあなた自身で工夫してアクセスアップに励んでください!
